
正文:
随着科技的进步,网络时代的蓬勃发展,信息过载已经成为现代社会普遍面临的问题。在这个海量的信息世界中,如何准确地为内容打上标签,使得信息能够更好地被检索、分类和整理,成为了重要的研究与应用领域。本文将探讨如何基于内容进行标签分割,以及实际操作中的相关策略和方法。
一、何为标签分割
标签分割是指对文本内容进行自动或半自动的分类和标识,通过特定的算法和技术,将文本与预定义的标签相关联,以便对文本进行检索、整理、推荐等操作。这些标签可以是关键词、主题、情感等,用于描述文本的主要内容和特征。在实际操作中,标签分割涉及到文本分析、自然语言处理、机器学习等多个领域的技术。
二、标签分割的重要性
标签分割在信息检索、社交媒体、电子商务等领域有着广泛的应用。在信息检索领域,通过对文档进行标签分割,可以大大提高搜索的准确性和效率。在社交媒体中,标签分割有助于内容的个性化推荐和社交网络的舆情分析。在电子商务领域,标签分割可以帮助商家对商品进行精准分类和描述,提高商品的曝光率和销售量。
三、如何进行标签分割
标签分割通常包括以下几个步骤:
1. 数据收集:收集大量的文本数据,包括文档、社交媒体帖子、商品描述等。
2. 预处理:对文本数据进行清洗、分词、去除停用词等预处理操作。
3. 特征提取:通过词频统计、TF-IDF、文本向量化等技术提取文本的特征。
4. 模型训练:利用机器学习算法,如支持向量机、神经网络等,训练标签分类模型。
5. 标签生成:将文本输入到训练好的模型中,生成对应的标签。
6. 评估与优化:通过准确率、召回率等指标评估模型的性能,并根据实际情况进行优化。
四、实际操作中的策略和方法
在进行标签分割时,需要注意以下几个策略和方法:
1. 选择合适的标签体系:根据文本内容的特点和实际需求,选择合适的标签体系。
标签体系应该具有层次性和可扩展性,能够准确描述文本内容。
2. 借助自然语言处理技术:利用分词、词性标注、命名实体识别等自然语言处理技术,提高标签分割的准确性。
3. 利用机器学习算法:选择适合的机器学习算法进行模型训练,提高标签生成的准确性。
同时,注意模型的过拟合和欠拟合问题,以及模型的泛化能力。
4. 人工干预与审核:在某些情况下,可以引入人工干预和审核机制,对自动生成的标签进行修正和优化。
这有助于提高标签分割的准确性和可靠性。
5. 持续优化与反馈:在实际应用中,根据用户反馈和实际使用情况,对标签分割的结果进行持续优化和调整。
五、总结与展望
标签分割作为信息检索和文本分类的重要手段,在信息过载的现代社会中具有重要意义。本文介绍了标签分割的基本概念、重要性以及实际操作中的策略和方法。在实际应用中,需要结合实际需求和文本特点,选择合适的标签体系和技术方法,不断提高标签分割的准确性和效率。未来,随着深度学习和自然语言处理技术的不断发展,标签分割将在更多领域得到广泛应用,并产生更多的社会价值。
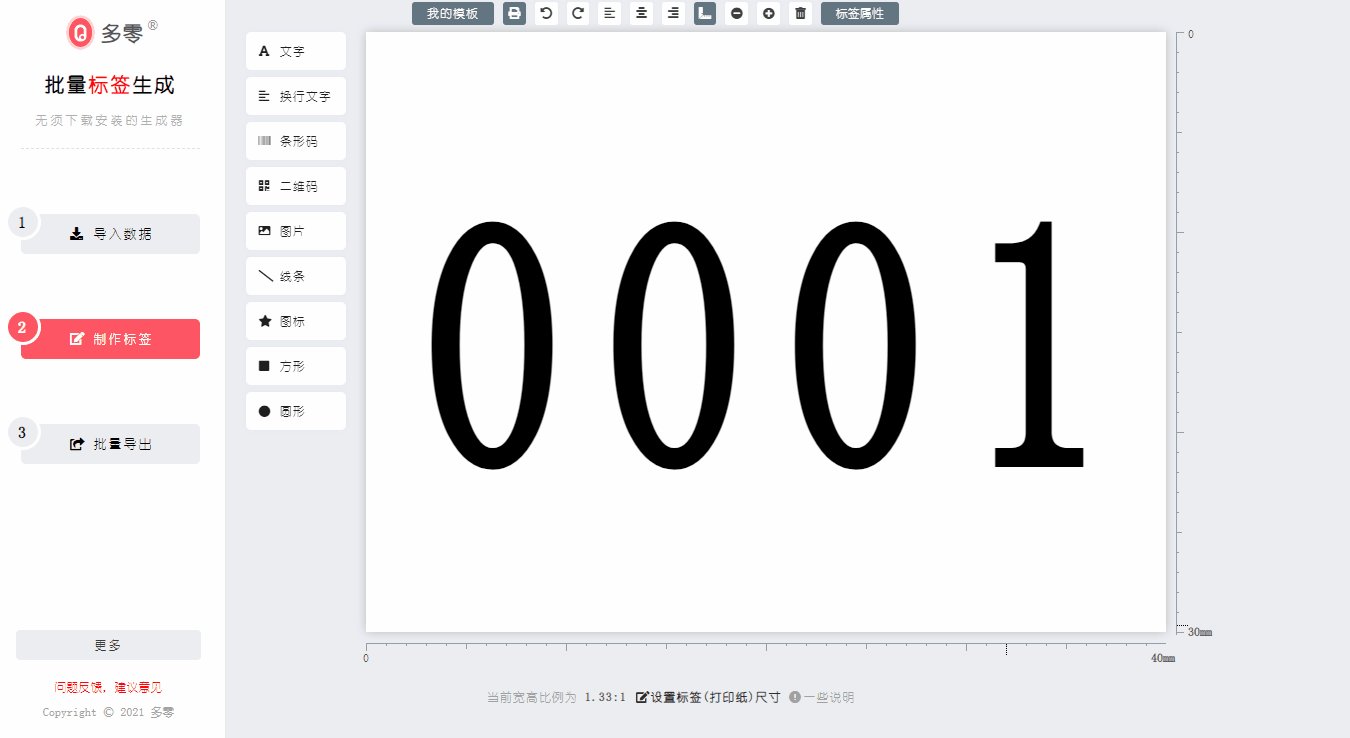
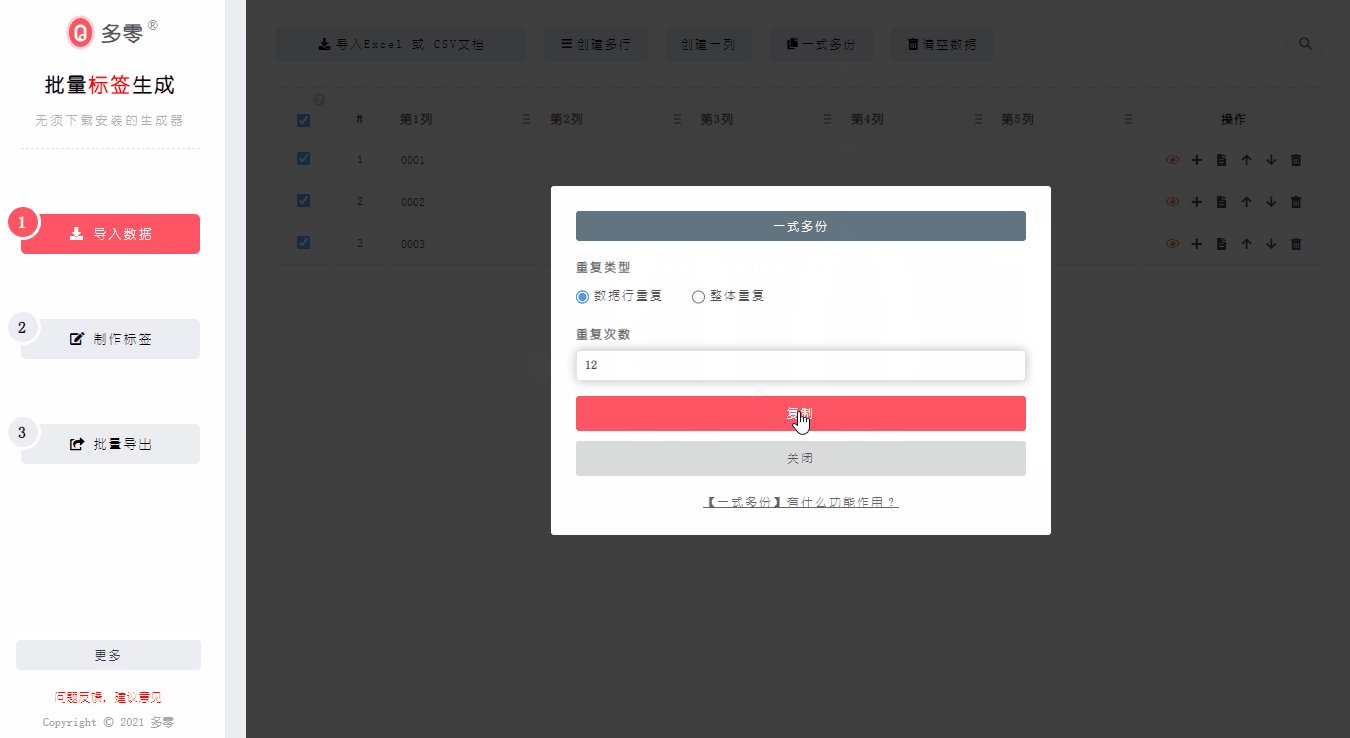
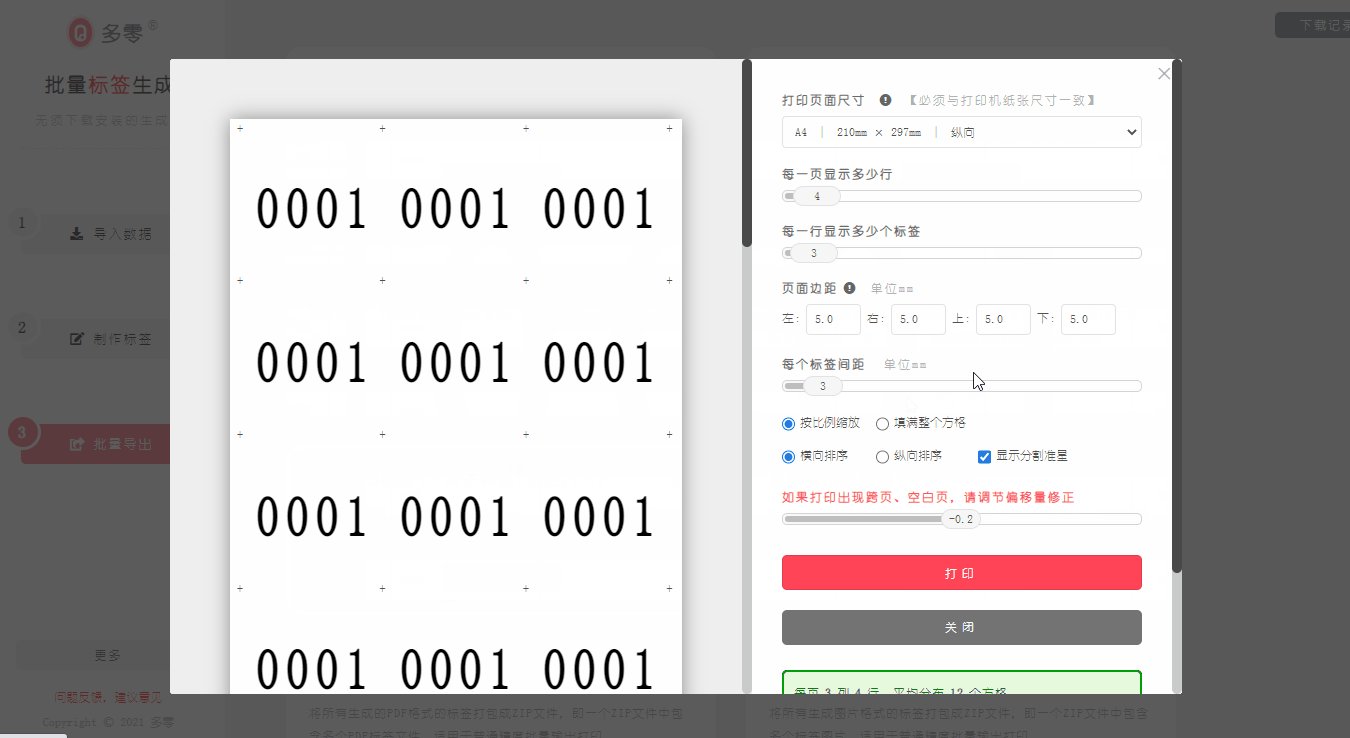
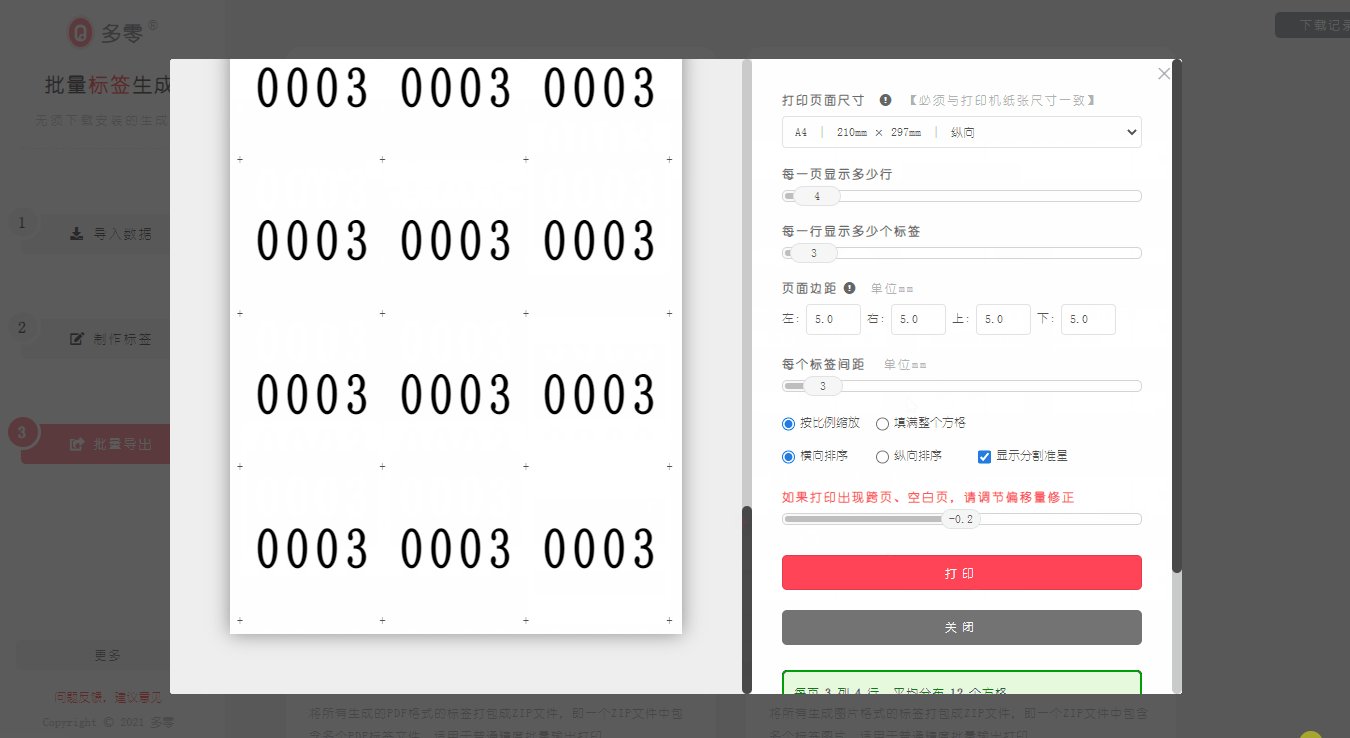
喷码机喷印标签一大张有4小张怎么喷印
使用的喷码机需要在一大张标签上喷印4小张,可以尝试以下方法:调整打印参数、使用标签分割器、编写打印程序、进行测试打印。 1、调整打印参数:在喷码机的设置中,调整打印参数,包括标签大小、布局和定位等。 根据您的需求,将一大张标签分割成4个小张,并确定每个小张的位置和尺寸。 2、使用标签分割器:使用标签分割器或切割工具,将一大张标签手动分割成4个小张。 确保分割后的标签尺寸和定位准确。 3、编写打印程序:喷码机支持编写打印程序或使用标签设计软件,可以根据分割后的标签尺寸和位置,编写相应的打印程序或设计标签模板,确保每个小张的内容正确喷印在相应位置。 4、进行测试打印:在进行实际批量打印之前,进行一些测试打印,确保每个小张的内容和位置准确无误。 根据需要进行微调,直到达到预期的效果。
微信如何添加标签分类?
微信如何添加标签分类这个问题我之前遇到过,挺容易解决的,接下来就跟大家讲讲应该怎么操作:
工具:OPPO A92s 微信8.0.33
第一步,首先在通讯录页面中点击标签。(如下图所示)
第二步,然后点击新建。(如下图所示)
第三步,选中要分类的好友,然后点击完成。(如下图所示)
第四步,输入标签分类名称,最后点击保存即可。(如下图所示)
第五步,效果展示。(如下图所示)
以上就是解决微信如何添加标签分类问题的所有步骤啦,对你有用的话记得帮忙点赞点关注呀~
section标签用法
section标签用于定义文档中的区段,该标签用来标记某一个区段的开头,并且以其他标签的结尾结束,该标签可以在页面中添加章节,文档,篇章等,并且用来代表不同文档内容之间的联系。 section标签定义的内容可以是文档、文本、代码块、图像等,在 HTML5 中,section 标签用于分割一个页面中不同部分的内容,如:页眉、页脚、主体内容等,每个部分都可以使用 section 标签进行定义,以便更清晰的划分页面内容。 section标签还可以用来创建一个分组,它可以用来包含一组相关的元素,而这些元素可以是 HTML 文档中的任何内容,例如标题、文本、图像、表格、表单等,用 section 标签可以实现分组的功能,使得 HTML 文档中的内容更加清晰。 section标签还可以用于定义文档中的章节,每一章节对应一个 section 标签,而每个 section 标签中又可以定义一组相关的元素,这样可以更加清晰的划分文档的章节,使得文档更加清晰易懂。 总之,section标签是一个非常实用的标签,它可以用来定义页面的章节,也可以用来分组元素,以便更清晰的划分文档内容,这样可以使得 HTML 文档更加清晰易懂,方便阅读。
本文原创来源:电气TV网,欢迎收藏本网址,收藏不迷路哦!








添加新评论