
一、引言
铆接作为一种重要的连接方式,广泛应用于建筑、航空航天、汽车制造等工业领域。
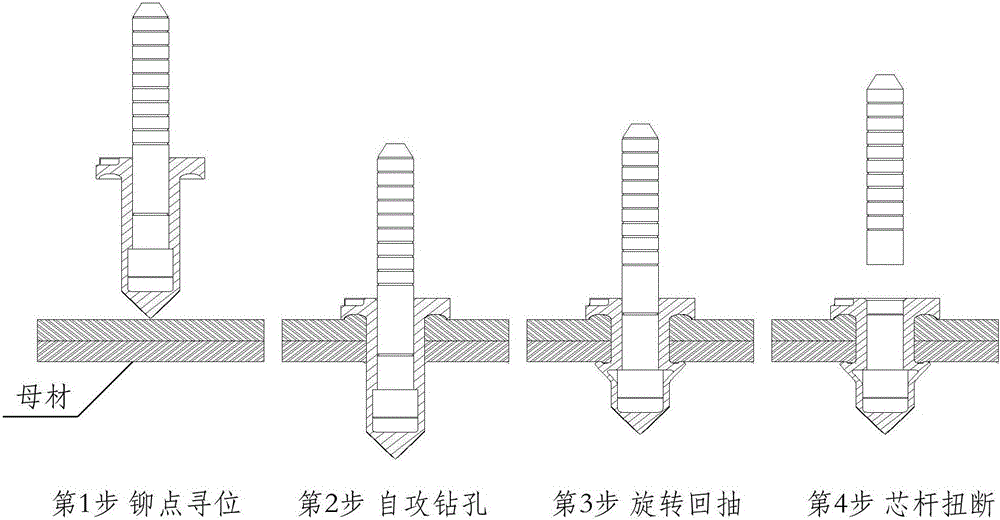
本文将详细介绍铆接的操作过程,帮助读者直观地了解铆接过程,以便在实际应用中更好地掌握和运用。
二、铆接概述
铆接是通过使用铆钉将两个或多个零件连接起来的一种固定连接方式。
铆接过程中,铆钉被敲入或压入连接件的孔中,以实现零件之间的紧固。
铆接具有结构简单、连接牢固、拆卸方便等优点,因此在许多工业领域得到广泛应用。
三、铆接操作过程
1. 准备工作
在进行铆接之前,需要做好充分的准备工作。
检查零件的尺寸、数量和质量,确保符合铆接要求。
准备所需的铆钉、铆枪、夹具等工具,并确保工具处于良好状态。
最后,清理连接部位的油污、杂质等,以确保铆接质量。
2. 打孔
在进行铆接之前,需要在零件上打孔。
孔的直径和位置应根据铆钉的规格和铆接要求来确定。
打孔时需要注意孔的精度和垂直度,以确保铆接质量。
3. 装配
将零件放置在夹具中,使连接部位对齐。
确保零件之间的间隙均匀,以便铆钉能够顺利敲入或压入。
4. 铆钉安装
将铆钉插入孔中,确保铆钉的头部和尾部与连接件表面齐平。
如有必要,可以使用锤子轻轻敲击铆钉头部,使其顺利进入孔中。
5. 铆接
使用铆枪对铆钉进行铆接。
铆枪通过产生强大的压力或冲击力,将铆钉的尾部展开,以实现零件之间的紧固。
在铆接过程中,需要注意控制力度和角度,以防止铆钉弯曲或断裂。
6. 质量检查
铆接完成后,进行质量检查。
检查铆钉是否牢固、连接件是否平整、无缝隙等。
如发现铆接不良或质量问题,需及时进行处理,如重新铆接或更换零件。
四、注意事项
1. 操作安全
在进行铆接操作时,需要注意操作安全。
使用工具时需遵守操作规程,避免工具误伤或意外事故发生。
2. 质量控制
确保零件、铆钉等材料的质量符合铆接要求。
在铆接过程中,注意控制力度和角度,以保证铆接质量。
3. 环境因素
环境因素如温度、湿度等会影响铆接质量。
因此,在进行铆接操作时,需要注意环境因素的变化,并采取相应的措施以保证铆接质量。
五、常见问题解决
1. 铆钉松动
如遇到铆钉松动的情况,可能是铆钉规格不合适或铆接过松。
此时需要更换合适的铆钉或重新进行铆接。
2. 铆钉断裂
在铆接过程中,如遇到铆钉断裂的情况,可能是铆接过紧或力度过大。
此时需要调整铆接力度和角度,或更换强度更高的铆钉。
3. 连接部位缝隙过大或过小
如连接部位缝隙过大或过小,可能是零件加工精度不高或装配不当。
此时需要检查零件的加工精度和装配方法,并进行相应的调整。
六、结语
本文详细介绍了铆接的操作过程,包括准备工作、打孔、装配、铆钉安装、铆接、质量检查等步骤。
通过本文的学习,读者可以直观地了解铆接过程,以便在实际应用中更好地掌握和运用。
同时,本文还介绍了操作过程中的注意事项和常见问题的解决方法,希望读者能够在实际操作中注意安全和质量控制,确保铆接的质量和效果。
为什么直播时所有的操作流程都在直播间呈现呢?
直播时所有的操作流程都在直播间呈现的原因主要有以下几点:
数学教学活动教学是什么之间共同发展的过程
师生之间、学生之间交往互动与共同发展。
小学数学课堂教学为数学活动的教学,是师生之间、学生之间交往互动与共同发展的过程。 小学数学课堂教学,要紧密联系学生的生活实际,从学生的生活经验和已有知识出发,创设生动有趣的情境,引导学生开展观察、操作、猜想、推理、交流等活动。
使学生通过数学活动,掌握基本的数学知识和技能,初步学会从数学的角度去观察事物、思考问题,激发对数学的兴趣。 教师要正确地认识学生个体差异,因材施教,使每个学生都在原有的基础上得到充分的发展。
扩展资料:
教学活动要求规定:
1、教学目的是为教学领域里为实现教育目的而提出的一种概括性的、总体的要求,制约着各个教育阶段、各科教学发展趋势和总方向,对整个教学活动起着统贯全局的作用。
2、发挥积极作用的前提条件是教学目的制定的合理性。 教学目的要在教学计划中恰当定位,与教学客体、教学内容、教学方法等协调一致,指导教学主体行动并转化为教学结果,从而实现自身的合理性。
网页设计流程是什么?
设计流程:
主题明确:
在目标明确的基础上,完成网站的构思创意即总体设计方案。 对网站的整体风格和特色作出定位,规划网站的组织结构。
Web站点应针对所服务对象(机构或人)的不同而具有不同的形式。 有些站点只提供简洁文本信息;有些则采用多媒体表现手法,提供华丽的图像、闪烁的灯光、复杂的页面布置,甚至可以下载声音和录像片段。 好的Web站点把图形表现手法和有效的组织与通信结合起来。
为了做到主题鲜明突出,要点明确,应该使配色和图片围绕预定的主题;调动一切手段充分表现网站点的个性和情趣,办出网站的特点。
充分利用已有信息,如客户手册.公共关系文档.技术手册和数据库等。
设计思路:
1、简洁实用:这是非常重要的,网络特殊环境下,尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,所以要去掉所有的冗余的东西。
2、使用方便:同第一个是相一致的,满足使用者的要求,网页做得越适合使用,就越显示出其功能美
3、整体性好:一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的。
4、网站形象突出:一个符合美的标准的网页是能够使网站的形象得到最大限度的提升的。 页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。 当然雅俗共赏是人人都追求的。
5、交互式强:发挥网络的优势,是每个使用者都参与到其中来,这样的设计才能算成功的设计。 这样的网页才算真正的美的设计。
版式设计:
网页设计作为一种视觉语言,特别讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处。
版式设计通过文字图形的空间组合,表达出和谐与美。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要求处理好页面之间和页面内的秩序与内容的关系。 为了达到最佳的视觉表现效果,反复推敲整体布局的合理性,使浏览者有一个流畅的视觉体验。
色彩作用:
色彩是艺术表现的要素之一。 在网页设计中,设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。 根据色彩对人们心理的影响,合理地加以运用。 如果企业有CIS(企业形象识别系统),应按照其中的VI进行色彩运用。
形式内容:
为了将丰富的意义和多样的形式组织成统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。
灵活运用对比与调和、对称与平衡、节奏与韵律以及留白等手段,通过空间、文字、图形之间的相互关系建立整体的均衡状态,产生和谐的美感。
三维空间的构成:
网络上的三维空间是一个假想空间,这种空间关系需借助动静变化.图像的比例关系等空间因素表现出来。 在页面中,图片、文字位置前后叠压,或页面位置变化所产生的视觉效果都各不相同。
通过图片、文字前后叠压所构成的空间层次不太适合网页设计,根据现有浏览器的特点,网页设计适合比较规范、简明的页面,尽管这种叠压排列能产生强节奏的空间层次,视觉效果强烈。
网页上常见的是页面上、下、左、右、中位置所产生的空间关系,以及疏密的位置关系所产生的空间层次,这两种位置关系使产生的空间层次富有弹性,同时也让人产生轻松或紧迫的心理感受。
虚拟现实:
人们已不满足于HTML(标准通用标记语言下的一个应用)编制的二维Web页面,三维世界的诱惑开始吸引更多的人,虚拟现实要在Web网上展示其迷人的风采,于是VRML语言出现了。
VRML是一种面向对象的语言,它类似Web超级链接所使用的HTML语言,也是一种基于文本的语言,并可以运行在多种平台之上,只不过能够更多地为虚拟现实环境服务。
多媒体:
网络资源的优势之一是多媒体功能。 要吸引浏览者注意力,网页的内容可以用三维动画、FLASH等来表现。 但要由于网络宽带的限制,在使用多媒体的形式表现网页的内容时不得不考虑客户端的传输速度。
便于使用:
如果人们看不懂或很难看懂您的网站,那么,他如何了解你的企业信息和服务项目呢?使用一些醒目的标题或文字来突出您的产品与服务。
并且即使您拥有最棒的产品,如果客户从您的网站上看不清楚您在介绍什么或不清楚如何受益的话,他们是不会喜欢您的网站的,这对于网页设计而言是失败的。
导向清晰:
网页设计中导航使用超文本链接或图片链接,使人们能够在您的网站上自由前进或后退,而不必让他们使用浏览器上的前进或后退。 我们在所有的图片上使用“ALT”标识符注明图片名称或解释,以便那些不愿意自动加载图片的观众能够了解图片的含义。
快速下载时间:
很多的浏览者不会进入需要等待5分钟下载时间才能进入的网站,在互联网上30秒的等待时间与我们平常10分钟等待时间的感觉相同。 因此,建议在网页设计中尽量避免使用过多的图片及体积过大的图片。 主要页面的容量应确保普通浏览者页面等待时间不超过10秒。
非图形内容:
在必要时适当使用动态“Gif”图片,为减少动画容量,应用巧妙设计的Java动画可以用很小的容量使图形或文字产生动态的效果。 但是,由于在互联网浏览的大多是一些寻找信息的人们,仍然建议您要确定您的网站将为他们提供的是有价值的内容,而不是过度的装饰。
反馈与沟通:
让客户明确您所能提供的产品或服务并让他们非常方便地订购是您获得成功的重要因素。如果客户在您的网站上产生了购买产品或服务的欲望,您是否能够让他们尽快实现吗?是在线还是离线?
因此,如果是产品或服务介绍网站,应该有留言、电话、在线咨询等功能或信息呈现。
在企业的Web站点上,要认真回复用户的电子邮件和传统的联系方式如信件.电话垂询和传真,做到有问必答。 最好将用户的用意进行分类,如售前一般了解.售后服务等,由相关部门处理,使网站访问者感受到企业的真实存在并由此产生信任感。
测试改进:
测试实际上是模拟用户询问网站的过程,用以发现问题并改进网页设计。 应该与用户共同安排网站测试。
内容更新:
企业Web站点建立后,要不断更新网页内容。 站点信息的不断更新,让浏览者了解企业的发展动态和网上职务等,同时也会帮助企业建立良好的形象。
注意不要许诺你实现不了的东西,在你真正有能力处理回复之前,不要恳求用户输入信息或罗列一大堆自己不能及时答复的电话号码。 如果要求访问者自愿提供其个人信息,应公布并认真履行个人隐私保承诺。
扩展资料:
网页设计(web design,又称为Web UI design,WUI design,WUI),是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。
作为企业对外宣传物料的其中一种,精美的网页设计,对于提升企业的互联网品牌形象至关重要。
网页设计一般分为三种大类:功能型网页设计(服务网站&B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。 设计网页的目的不同,应选择不同的网页策划与设计方案。
网页设计的工作目标,是通过使用更合理的颜色、字体、图片、样式进行页面设计美化,在功能限定的情况下,尽可能给予用户完美的视觉体验。 高级的网页设计甚至会考虑到通过声光、交互等来实现更好的视听感受。
网页设计主要以Adobe产品为主,常见的工具包括FW、PS、FL、DW、CDR、AI等,其中DW是代码工具,其他是图形图像和FL动画工具。 还有最近几年Adobe新出的EdgeReflow、EdgeCode、Muse。
标题设计:
在设计网页标题时,应注意同时兼顾对用户的注意力,以及对搜索引擎检索的需要。这一原则在实际操作中可通过三个方面来体现,这三个方面也可以被认为是网页标题设计的一般规律:
1、网页标题不宜过短或者过长
一般来说6-10个汉字比较理想,最好不要超过30个汉字。 网页标题字数过少可能包含不了有效关键词,字数过多不仅搜索引擎无法正确识别标题中的核心关键词,而且也让用户难以对网页标题(尤其是首页标题,代表了网站名称)形成深刻印象,也不便于其他网站链接。
2、网页标题应概括网页的核心内容
当用户通过搜索引擎检索时,在检索结果页面中的内容一般是网页标题(加链接)和网页摘要信息,要引起用户的关注,网页标题发挥了很大的作用。
如果网页标题和页面摘要信息有较大的相关性,摘要信息对网页标题将发挥进一步的补充作用,从而引起用户对该网页信息点击行为的发生(也就意味着搜索引擎推广发挥了作用)。
另外,当网页标题被其他网站或者本网站其他栏目/网页链接时,一个概括了网页核心内容的标题有助于用户判断是否点击该网页标题链接。
3、网页标题中应含有丰富的关键词
考虑到搜索引擎营销的特点,搜索引擎对网页标题中所包含的关键词具有较高的权重,尽量让网页标题中含有用户检索所使用的关键词。
以网站首页设计为例,一般来说首页标题就是网站的名称或者公司名称,但是考虑到有些名称中可能无法包含公司/网站的核心业务,也就是说没有核心关键词,这时通常采用“核心关键词+公司名/品排名”的方式来作为网站首页标题。
开头所列举的某网络营销服务商网站首页标题实例,其实也是采用这种方式来设计网页标题,只不过由于罗列了太多的“核心关键词”,反而没有了核心。
做美工看起来并不是一件容易的事情。 首先,要对整个站点和企业有个大致的了解。 例如:某些企业喜欢蓝色的主调,你不可能去做个红色的主调,这样完全违背客户的主要意愿,如果网络的标志改成五颜六色的,相信大家也不会认可的。
站长的职责是规划网站结构。 同样也需要有一定的审美观。 下面介绍了几款常用的绘图工具和基本知识。
参考资料:
网络百科-网页设计 (网站技术)
本文原创来源:电气TV网,欢迎收藏本网址,收藏不迷路哦!








添加新评论